Hey, That's a Nice Map! New Custom Mapping Module for Drupal
- Estimated
- 2 min read
UPDATE This is an old post, you probably want to read about TileMill, a open source map Design studio. And this step by step tutorial on integrating tiles w/ Drupal
Putting your content on a highly custom map is now as quick and as easy as putting those same nodes in a list. That’s because the Nice Map module can do the heavy lifting for you by acting as a WMS client that integrates with Views. A WMS — or Web Mapping Service — is a standard that lets applications like websites request a map from a mapping server. Using the WMS standard gives you the flexibility to use a public WMS server or to use your own mapping server where you have complete control over the maps, which is what we’ve been doing recently for our custom mapping work.
Like nearly everyone else, the first maps we used on websites were built with Google Maps. While Google Maps is a great web service, it hasn’t always been able to do what we’ve wanted it to. We wanted more control over simple aesthetics — Google Maps look like Google Maps. We also wanted to change colors and hide names in several cases. Two examples of when you may want to do that are if you’re working with historical data, you may want to plot it against a historical map rather than a current one, or if you’re telling a specific story with your map, you may want to use a specific data set rather than everything that’s available.
For these reasons, we started experimenting with creating our own custom maps. It turns out that a lot of smart people are working very hard in the web mapping space, and they’ve generated a lot of resources standards, and open-source applications that make it possible to create web mapping applications that look, behave, and tell very different stories than what is possible by just using Google Maps.
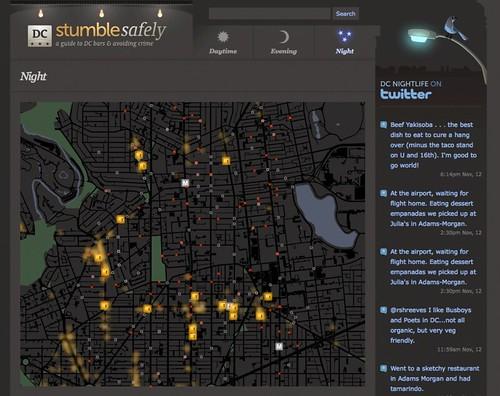
We built custom maps for two recent websites — Stumble Safely and Outside in DC. For both of these, we used data that the DC government had opened up to create the maps. This data included shape files, the centerlines and footprints of all the streets in Washington, DC, the outlines of all federal and city parks, the locations of all the city’s liquor licenses, and the routes of the bike lanes. None of this information would have been available through a standard mapping application like Google Maps, and by using it we were able to create very custom maps that tell the stories we wanted them to. But by using the Nice Map module and the open source mapping toolkit Mapnik, we could use these data sets and also really change how the maps look, as you can see in these screenshots.
Here is Stumble Safely using Nice Maps module.

What we're doing.
Latest