We recently built several highly usable imagery browsers. Each allow users to get right to the data they want by browsing a map. This interface works well with Landsat imagery, which has a consistent coverage area. For large, complex imagery datasets like OpenAerialMap we created a new type of grid interaction.
Designing for complex map data
Last week we launched the beta version of OpenAerialMap a tool for finding open satellite and drone imagery. We knew that even in beta, usability is going to be critical to the adoption and success of OpenAerialMap.
OpenAerialMap is a site that has to show a lot of data. It features imagery from different providers, with different aspect ratios, and captured on different dates. Presenting such data in a meaningful and usable way was challenging, especially considering that individual areas can contain multiple imagery.
Enter the grid
 Battleship board game. Image by John Morgan.
Battleship board game. Image by John Morgan.
Drawing inspiration from hexgrid experiments using Turf and good old battleship game, we created the grid for showing the density of imagery at any area. The grid breaks the world up into units that are easy to interact with.
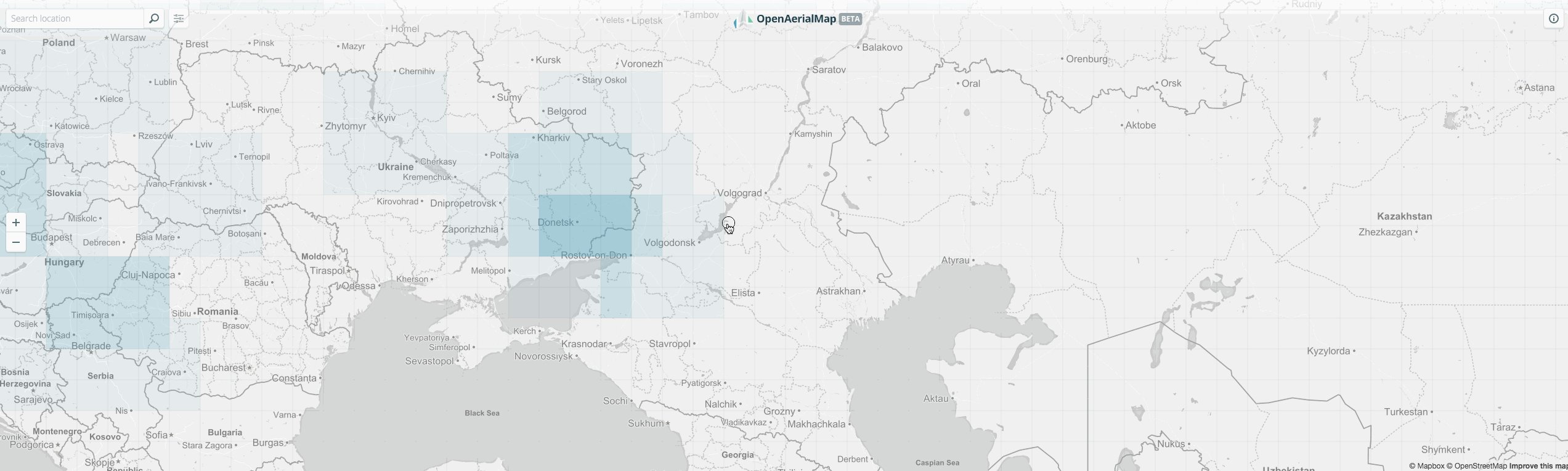
We used an “always square” grid disregarding the map projection. The result is a beautiful, clean, easy-to-use grid where all interactions with the map are consistent and as visual appealing as possible.
We color grade each grid cell according to the number of images intersecting them. This way we avoid bloating the map with useless information and provide a sense of density. The grid works as a visual guide where at a quick glance the user can easily grasp where and how much imagery is available.
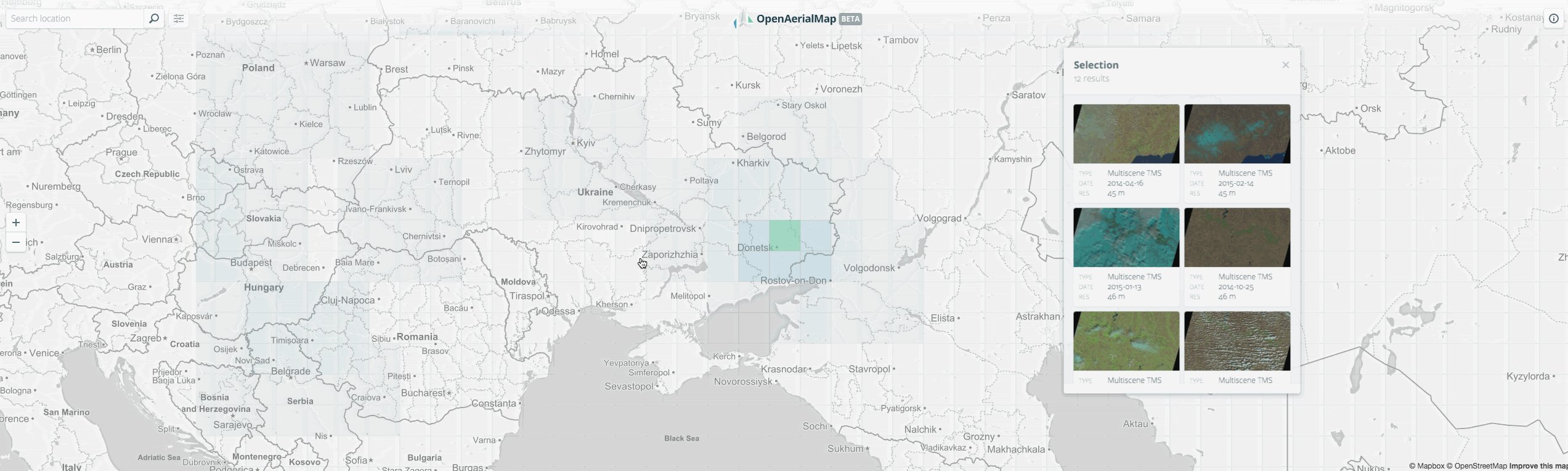
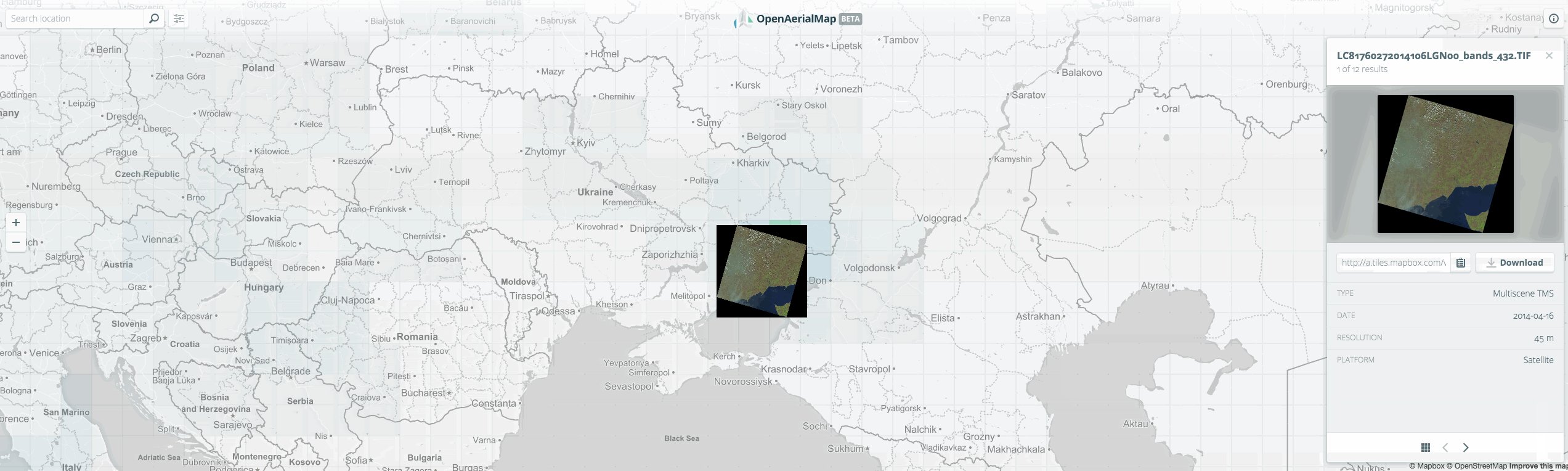
 The grid in action.
The grid in action.
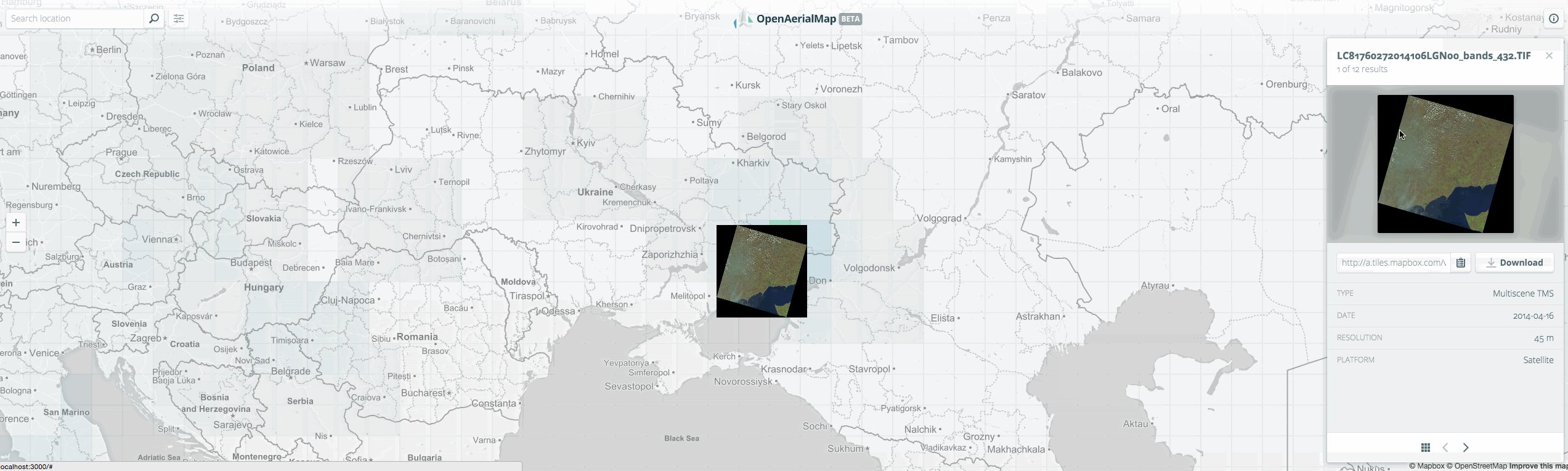
Selecting a cell reveals a panel with a list of imagery. From there, the imagery can be previewed on top of the map, downloaded or, when available, used as the baselayer of another map.
Designing usable map interactions requires real thoughtfulness. But it makes all the difference between a tool that people love and one that is forgotten.
What we're doing.
Latest
