OpenLayers 2.0-alpha1 has been released, and there is a clear upgrade path from both 0.x and 1.x. I want to share some advances for administration, performance, and extensibility that have been made during the past couple months to give everyone a sense of what this means for Drupal as a serious mapping platform. For those new to the OpenLayers module, it’s an interface that works with the OpenLayers javascript library to provide interactive maps similar to the Google Maps API, but with a completely open source stack and many more opportunities for customization.

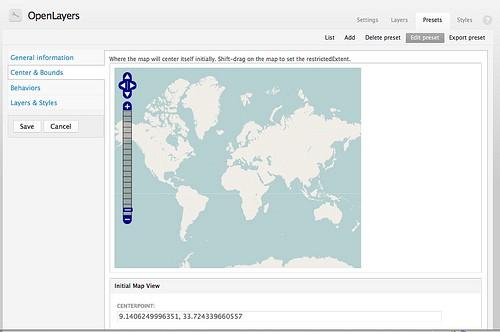
Administration improvements: We are working to make it easier to add custom tiles. The user interface has become more thorough — new layers like OpenStreetMap, MapBox, CloudMade, and Google Maps can be added through the administration interface. Styles can also be defined all within Drupal and presented on an OpenLayers map on your website. Details that make hyper-local mapping and specialized apps like Managing News possible are now configurable in the user interface — select the allowed area of a map by simply shift-clicking and dragging a box over a map, and select the location and bounding box of a new place by clicking and dragging in the Geo Taxonomy interface. We are working now on better documenting this too.
Putting data on the map: Beyond the many options of layers you can bring into an OpenLayers map, the module also supports a variety of data sources that can be overlaid. A view or multiple views can show Drupal data, and the OpenLayers CCK and Spatial Tools modules can bring complex points, lines, and polygons into Drupal’s system. OpenLayers also integrates seamlessly with Geo Taxonomy to display places and show listings of points at each place, which is how it is used in Managing News.
Extensibility: All new functionality in OpenLayers is powered by generic add-ons — layers, styles, behaviors, and presets are all modular and ready to be included in a new feature or just exported to code for easy deployment. This also means that the ability to extend the OpenLayers module is extremely strong — the MapBox Module provides an interface to add new MapBox layers, as well as, instantly, the Maki icon set as perfectly styled, pluggable icons for OpenLayers maps.
Performance: We switched the way that views is invoked in openlayers_views so that the output of OpenLayers data can be cached correctly. This is big for maps with lots of points. The module now uses the built-in function for encoding points on maps so the initial generation of the points data (or the generation during stuff like faceted search) is much faster. The module + MapBox module now default to a setting buffer — 0 on layers — to make sure that the map loads layers that are in view first. In the past, often layers on the boundary or out of view were loaded first, making it less snappy. If you still want more out of Open Layers, you can do a custom build of OpenLayers.js, which reduces its filesize by half or more. For example on Managing News, our OpenLayers.js is now 332K, down from 840K. The OpenLayers build system makes this possible, and with its simple utility you can build your own version with your own requirements.
We are working on documenting much of this work. In addition to working on inline documentation, we also posted new documentation on the Drupal.org OpenLayers book. Looking a couple months out, our main focus is on stability :) We’ll also be working on:
-
Previews for maps, styles, and layers in the admin
-
Easy interface for uploading and creating new icon styles
-
Import of presets, layers, and styles
-
Replacement of Drupal behaviors system with our own
-
Unification of baselayers and overlays management
What we're doing.
Latest