We released Open Atrium Beta 1 in July knowing that a wider audience would lead to more real world testing, feedback, and problems. In the latest release this week, we’ve incorporated some of the responses we’ve gotten from the community, as well as our clients’ experiences into key changes in Open Atrium’s UI.

Fluid width
The first major change is switching from the previously 960px fixed width theme Ginkgo to fluid width. Open Atrium is now usable on screens from 800px wide to as-big-as-your-budget-allows. Aside from meaning that the page layout stretches and shrinks when you resize your browser window, it also means slightly bigger/more readable fonts overall.
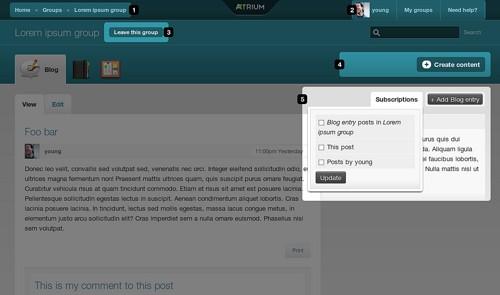
1. Breadcrumbs
One usability problem we often deal with is people not recognizing the site / group / user space architecture of Open Atrium. One approach to this in the past was to color-code different space types. With the color-customizations made possible by spaces_design, this is no longer necessarily a reliable indicator of where you are. We first introduced breadcrumbs in Open Atrium on the Communicate project for the World Bank and have since merged it into Atrium HEAD.
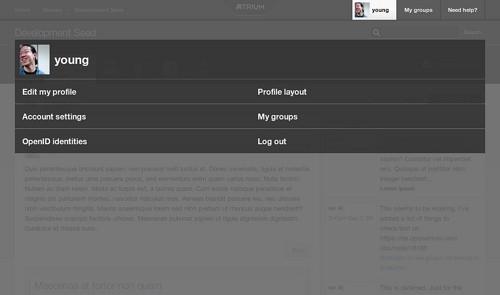
2. Consolidate blocks, user info, and help
The global tools in Open Atrium’s first row of navigation have been consolidated into distinct blocks. Previously, some header links were inserted into the page template through custom preprocess_page() calls, while the togglable help text was inserted via a custom theme function and dropdown blocks were added into the header region. All of these components are now provided by blocks, making it straightforward for themers and developers to adjust, remove, or add to these components.

3. Space-specific links for users, administrators
The previously unified space-specific links have now been split up to address different audiences. Users visiting a group will now see links for joining and leaving groups right next to the group title, while administrators and group managers have access to a dropdown of links specific to their needs.
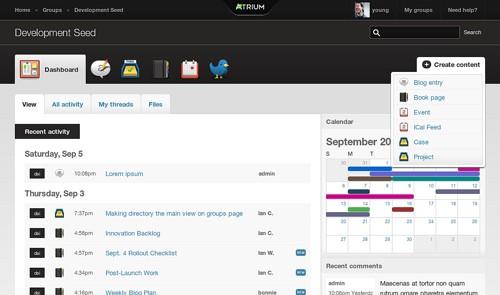
4. Space-specific node create links
An easily accessible dropdown now lets you create content in a group on the fly without drilling into a specific feature first.

5. Consistency and extensibility
There are a total of three spots where developers can add “togglable” elements. They are all driven by the same jquery, and adding custom elements to these areas is as easy as adding a block to the header, space_tools, or page_tools regions. The subject will be rendered as the togglable label/button, and the block content will be hidden until the subject is clicked.
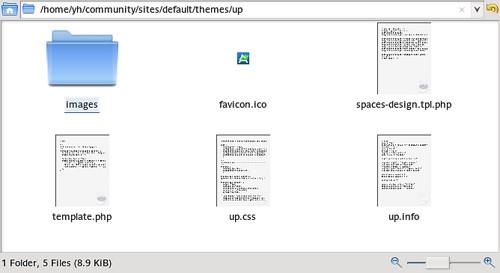
Locking down

The Open Atrium skin override for community.openatrium.com contains four files, a favicon, and some images.
With bad ass designers already starting to pull together awesome Open Atrium themes, we’ll be looking to freeze UI changes to Open Atrium as soon as possible for the rest of the 1.0 release cycle. CSS, sprite, and markup stability will only make it easier for feature builders to rely upon the consistency of UI elements in Open Atrium and make it possible to pull off custom skins with minimal effort. We’re looking forward to your feedback on the issue queue!
What we're doing.
Latest