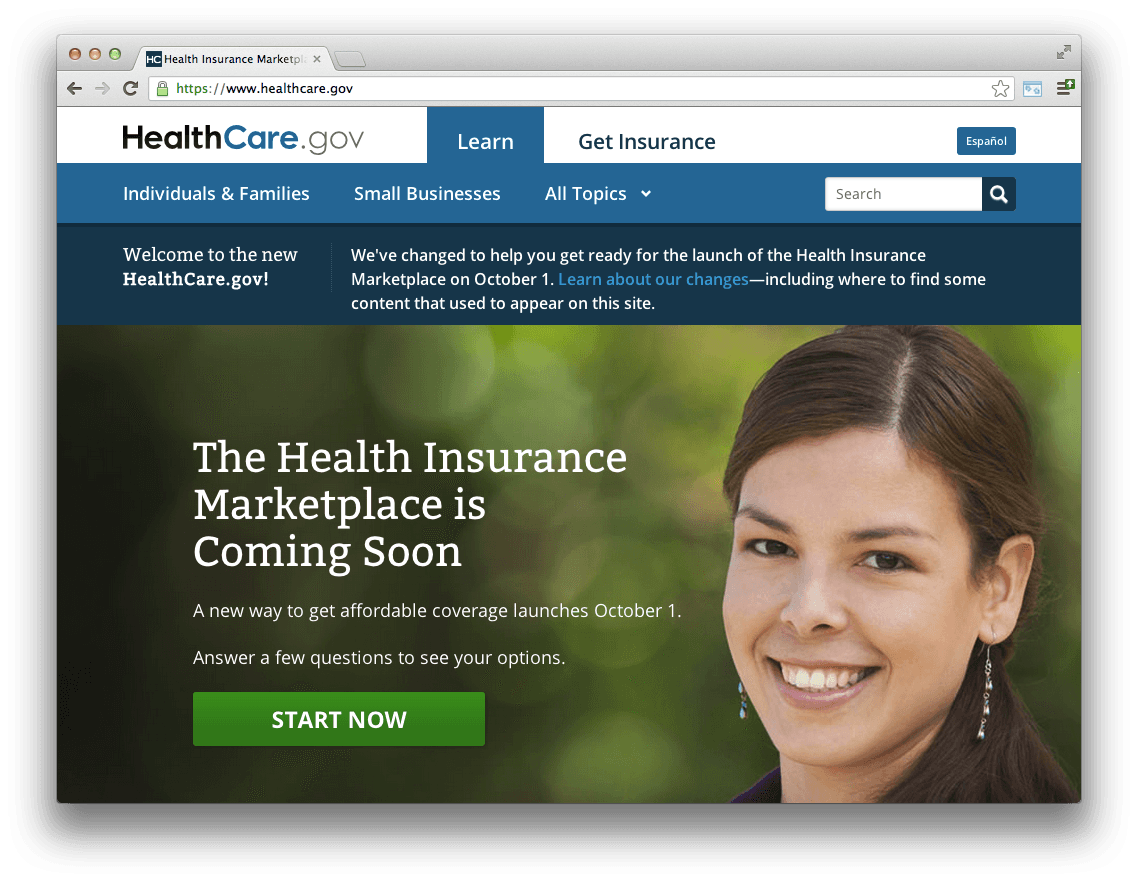
In just 98 days, Americans will have the chance to enroll in the new Health Insurance Marketplace. Right now, individuals and small business employees without health insurance can get prepared now to enroll in affordable health insurance plans. To educate the public on this process and the benefits available to them, the Department of Health and Human Services relaunched Healthcare.gov.

For us, this project marks the culmination of several months of strategy and development building a beautiful, fast, and completely CMS-free new website, as well as battle-testing our approach to low-cost, low-maintenance web development, that has radically disruptive potential for traditional content management web projects.
Covering the launch of Healthcare.gov in a must-read post *Open by design: Why the way the new Healthcare.gov was built matters*, Alex Howard quotes HHS CTO Bryan Sivak:
“The goal is get people enrolled,” said Sivak. “A step to that goal is to build a health insurance marketplace. It is so much better to build it in a way that’s open, transparent and enables updates. This is better than a big block of proprietary code locked up in [a] CMS.”
Open Source HealthCare.gov
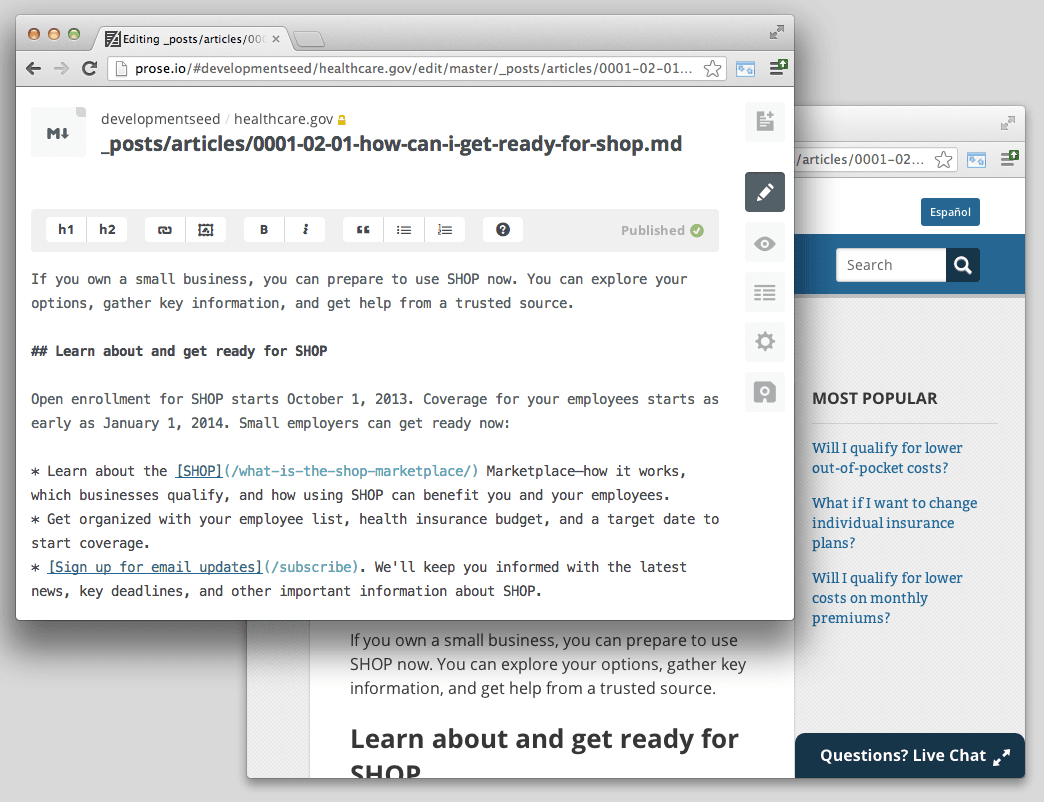
Already, HHS-supported work has improved several open source projects. Prose.io, the web editor used by the HHS team to manage their site got a brand new user interface and mobile editing layout, as well as a simple metadata editor.

We’ve also released a plugin for Jekyll, the application that generates the website, to sort content by Google Analytics data.
Finally, to automate the process of building the Jekyll site and publishing it, we released Jekyll-hook, a simple web server that integrates with GitHub and your hosting environment of choice.
For more on the open source contributions made possible through this project and to access to GitHub repository for HealthCare.gov, check out https://healthcare.gov/developers.
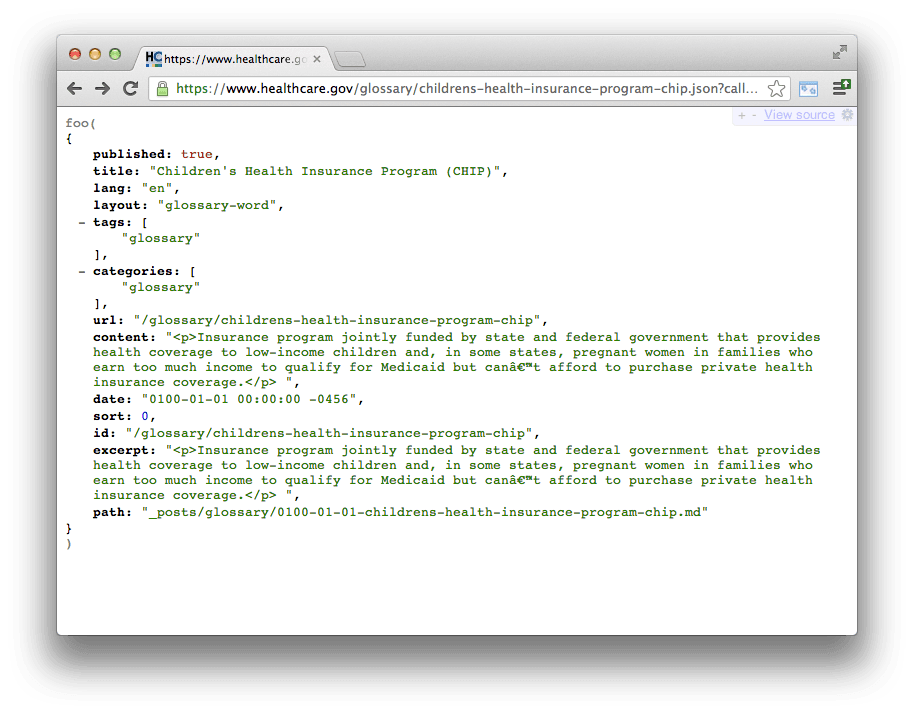
The site’s content is also fully available through a JSON API for programmatic access. This enables other states setting up marketplace websites to sync content with the federal government and developers to build new interfaces on top of HealthCare.gov. The JSON API is also completely static and generated by Jekyll. It’s even available cross-domain through CORS and JSONP, thanks to a simple edge-side-include in the Akamai CDN configuration.

Responsive, multilingual, clear content and presentation
We had the opportunity collaborate with talented designers at Teal Media and Edward Mullen Studio who laid out a refreshingly clean and focused presentation for the new HealthCare.gov, which resulted in many of the website’s most exciting features.

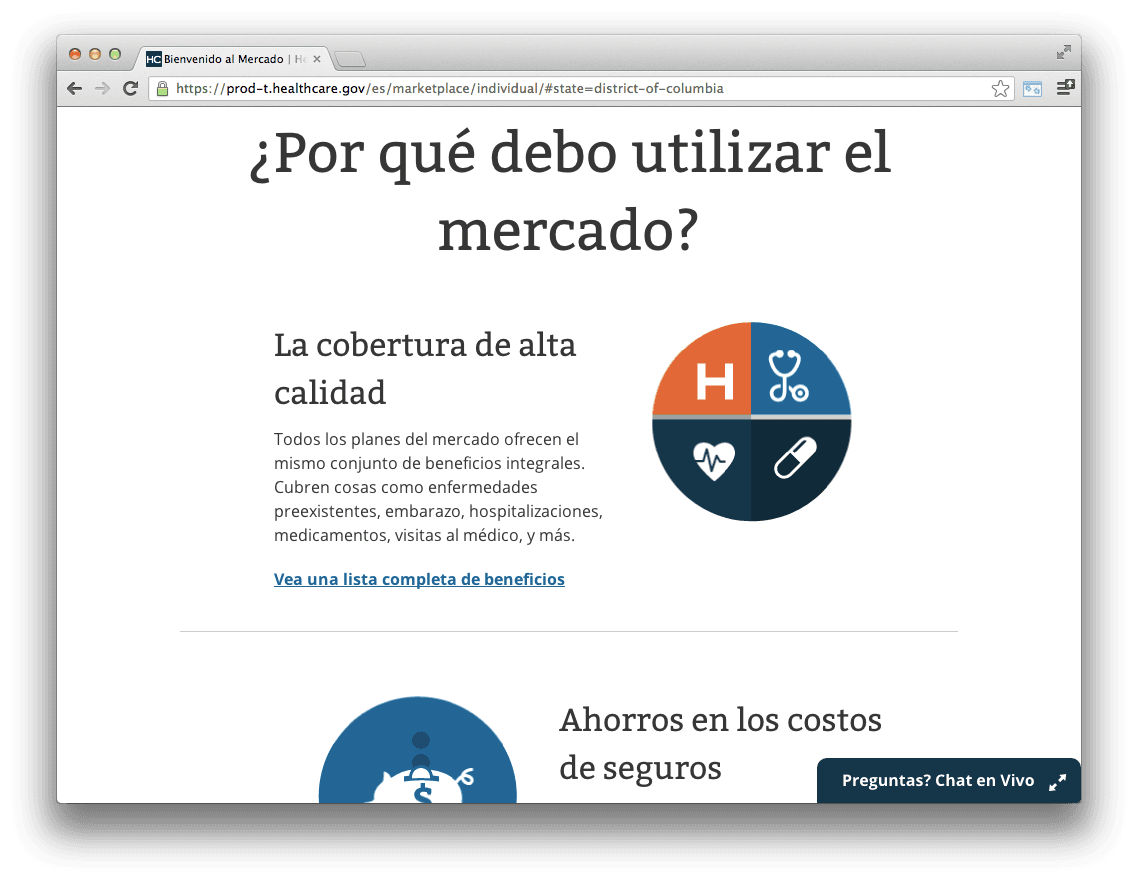
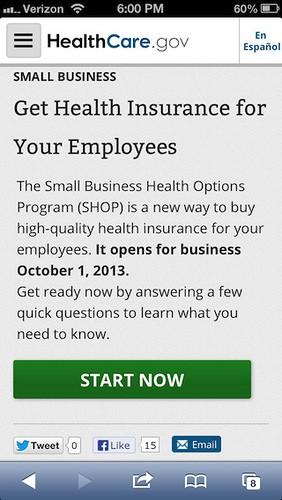
To start, the entire website is translated to Spanish, building on the multi-lingual Jekyll work we posted about earlier this spring. The site has also been rigorously tested for accessibility according to the section 508 standards. It’s responsive design allows it to be both beautiful and useful on a variety of mobile platforms and devices. All of these features are designed with the single goal of “get people enrolled” in mind.

Building on a flexible templating system like Jekyll makes it easy to iterate and improve various layouts and presentations without ever risking server-side performance or reliability.
We’re incredibly proud to have been a part of this project, working with a visionary and dedicated team of government staff and partners on something that will be as impactful as it is innovative. As Alex Howard cites Eric:
This is our ultimate dogfooding experience. We’re going to build it and then buy insurance through it.

White House Press Secretary Jay Carney unveils HealthCare.gov, by @bpshow.
What we're doing.
Latest