We’re thrilled to release a new version of Prose, adding in new features like a metadata editor, Jekyll layout previews, a markdown toolbar, temporary caching of in-progress edits, and more, all wrapped in a redesigned user friendly interface.

Just seven weeks ago, Tristen laid out ambitious plans to redesign and refocus Prose to make it a beautifully simple content authoring environment for CMS-free websites. Since then, and as part of our work on the next version of healthcare.gov, we’ve been sprinting to redesign, resolve bugs, and add new features. You can start using Prose v1 now at Prose.io, or check out the source on GitHub. Here’s a look at what’s new.
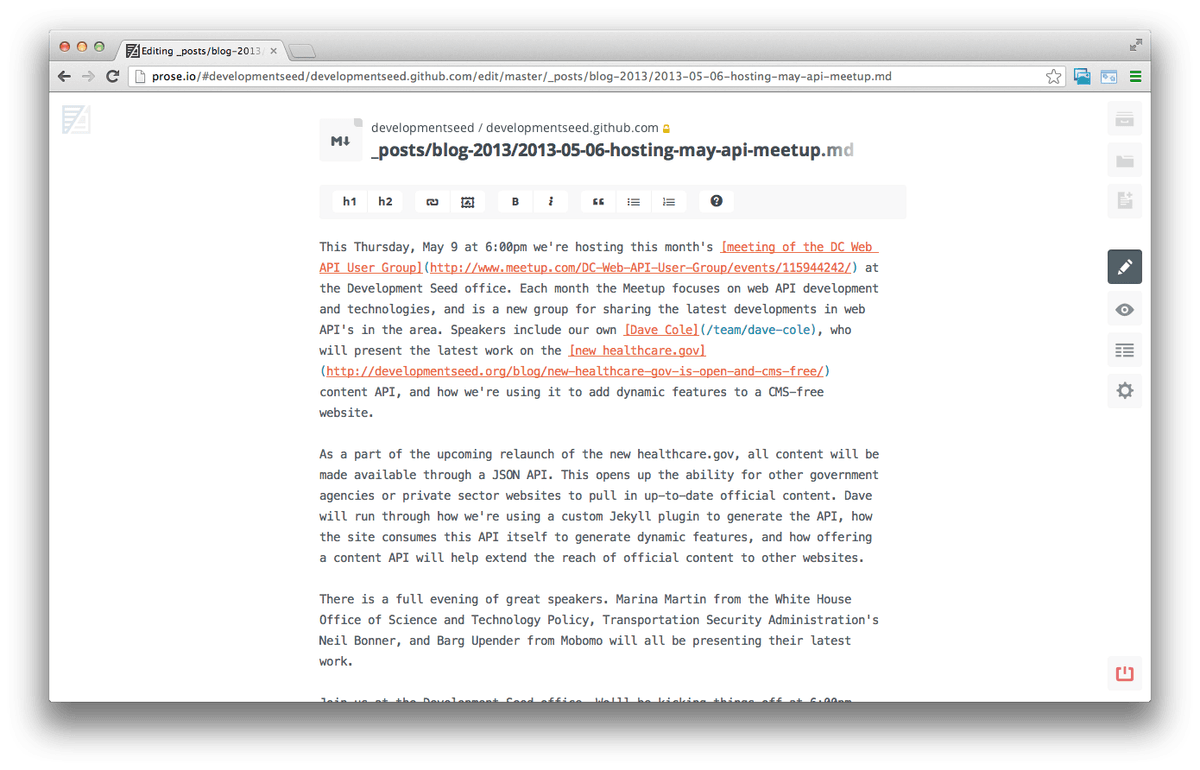
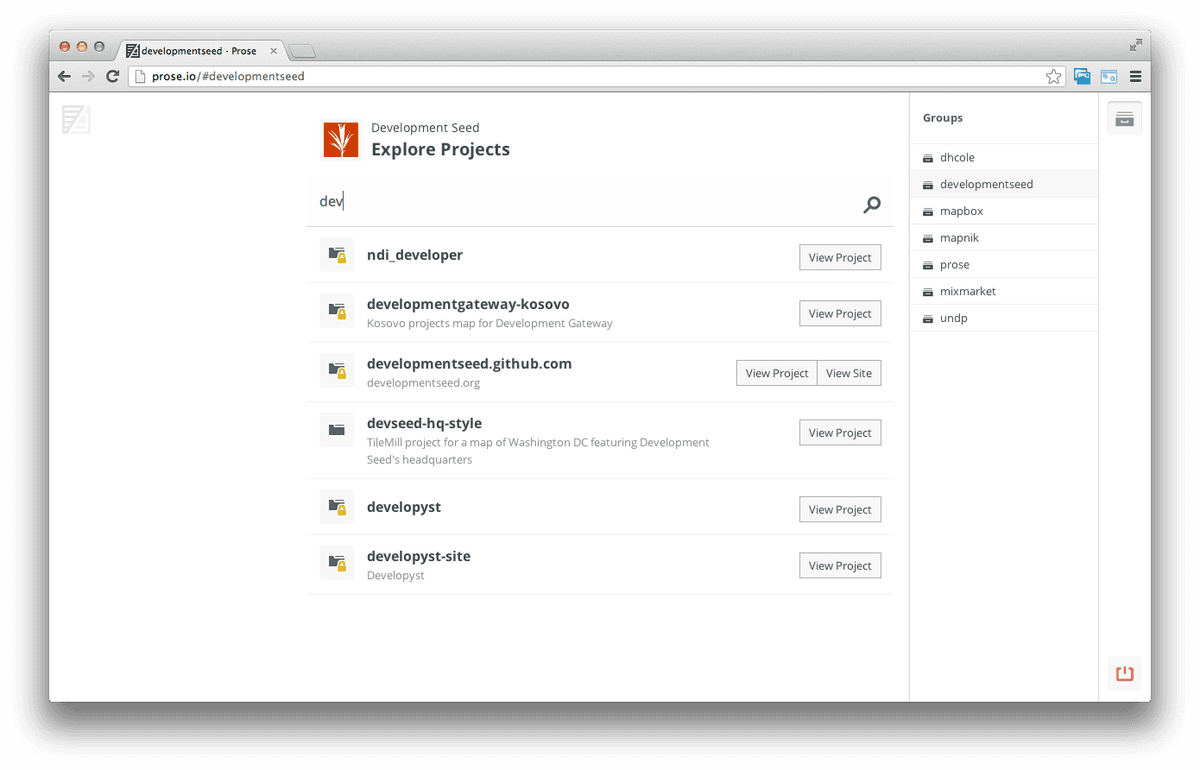
Simple, flat user interface
The new user interface for Prose is all about editing content. We’ve removed the distractions and focused on creating a simple environment for writing content and managing websites in GitHub.

The layout scales much better to include new feature like a markdown formatting toolbar in the file editor, and paves the way for a responsive layout, which we hope to implement soon.
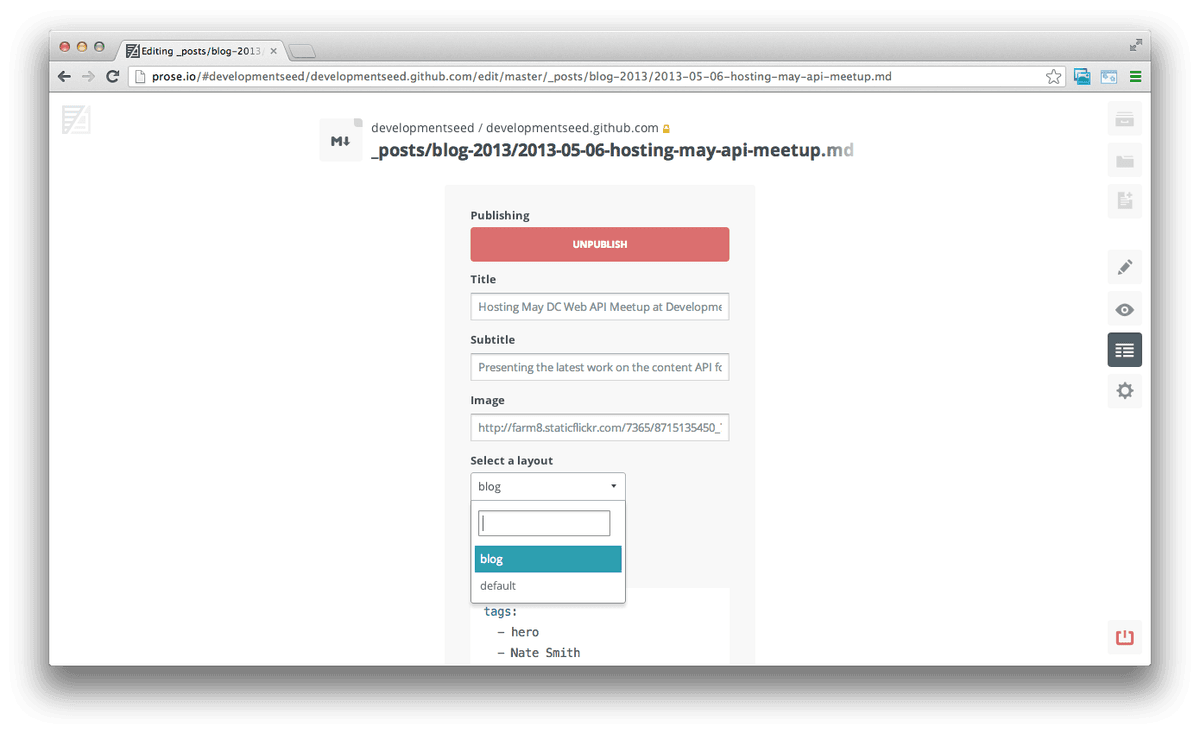
Metadata editor for Jekyll posts
When using Prose with a Jekyll site, we’ve made it simpler to manage the yaml front matter for posts. By implementing a form-based editor, developers can set default metadata values and let content editors edit them without typing any yaml.

The metadata editor is completely configurable to match the metadata values required for custom Jekyll sites. Developers should check out the Prose configuration documentation for a look at what’s possible.
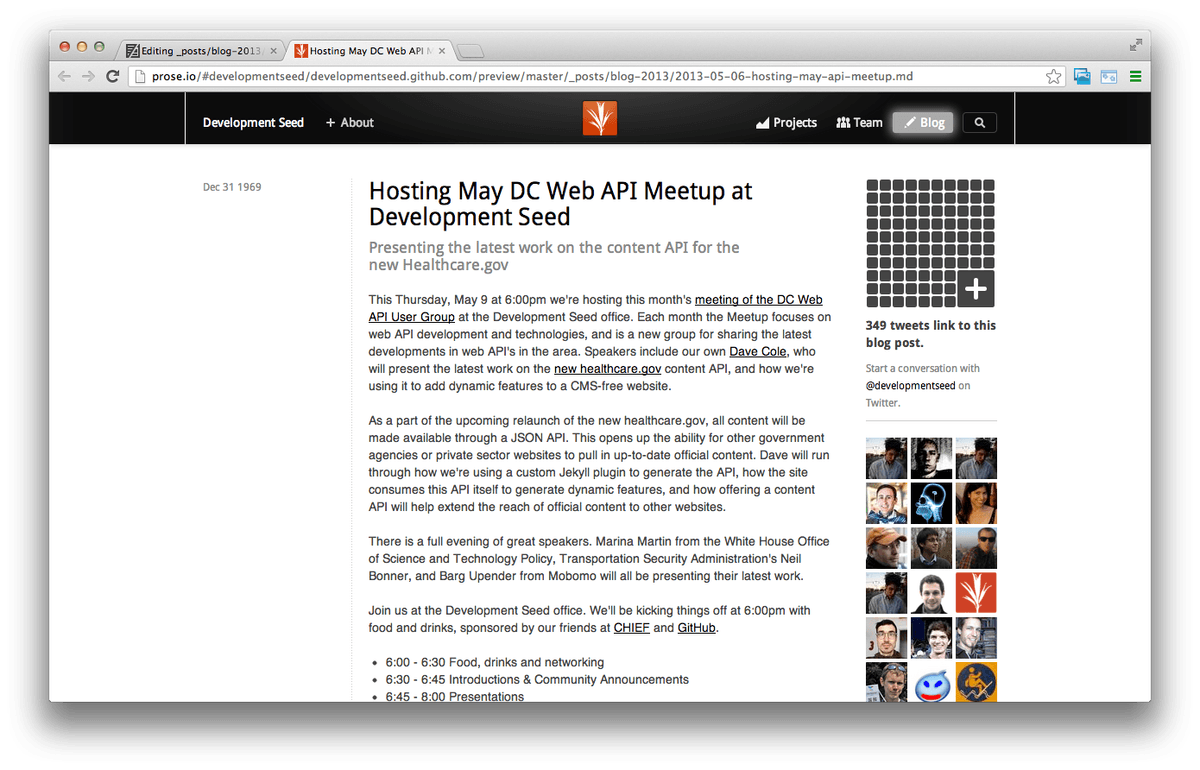
Jekyll layout previews
Now Prose previews Jekyll posts in their full layout so you can get an accurate picture of what posts will look like before you publish them.

To use the layout previews with a Jekyll site, just add a line to your _config.yml file to tell Prose where your published site is hosted.
Performance, refactoring, and more
There are dozens of bug fixes and smaller new features in Prose. By focusing on page load performance, we shaved off about a second from each editor page load. We’ve also refactored a lot of the codebase to follow more standard conventions, and documented guidelines for developing on GitHub.
For a full list of everything new, check out the closed pull requests on GitHub.
Next up
We’re jumping right into a new sprint to add a few more features that we think will really enhance the content editing experience in Prose. Over the next few weeks, we’ll be adapting to a responsive layout and testing Prose on tablets and smart phones — great for making quick edits to content on the go. We’re also working on a image / file upload feature, so you can easily add inline images or attached files in your posts. And we’re sketching out how we can improve linking to posts within a site instead of needing to past URLs to published posts.
We’d love your contributions. Head over to GitHub to get started or report an issue. To learn more about Prose, see the Prose anouncement post.
What we're doing.
Latest