Since the relaunch of developmentseed.org on Jekyll last fall, we have built many Jekyll sites hosted with the excellent GitHub Pages. This approach gives us great peace of mind. Generated static sites have fewer moving pieces and are cheaper to maintain, and retain great flexibility for building. GitHub’s native support for Jekyll removes the worry about setting up our clients with site generators. However, a main caveat with this architecture is the lack of a dedicated, fully integrated content editor. While our team is comfortable publishing to our blogs via a pull request, there are many others who would love to not worry about branching, committing, and merging to do so.
Prose is a content editor for GitHub-hosted Jekyll sites. Together with GitHub Pages’ native Jekyll support, it makes editing content on a Jekyll site simple.
You can try Prose by going to Prose.io, authenticating with your GitHub user account, and navigating to your Jekyll site. You can also read or fork its code from the Prose repository on GitHub.
This is a first release dedicated to developers at this early stage. Bugs will surface as we work out the kinks, but we plan to solidify this application and expand the feature set while keeping the interface as minimal as possible. We hope Prose will make Jekyll even more attractive as a simple, efficient alternative to traditional content management systems that require server side scripting and database servers to host content.

Browse repositories
The landing page lists all repositories you have access to. If a Jekyll site has multiple branches, you are prompted to select your desired branch. Otherwise you jump into the repository directly. Note that due to limitations of the GitHub API you may not be able to see all repositories you have access to.

Browsing and creating new posts
Once you have selected a repository (= a website), posts and subfolders can be browsed. Creating a new file opens an empty document that can be saved once text has been added.

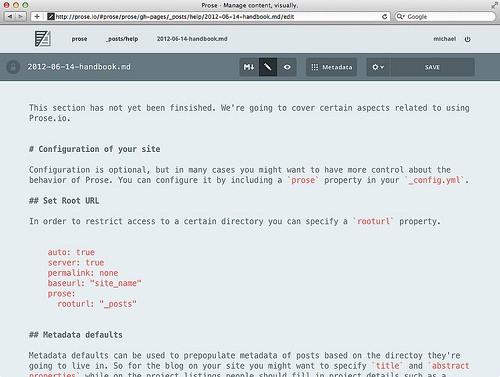
Editing posts
Prose provides basic syntax highlighting for Markdown to assist during the writing process.

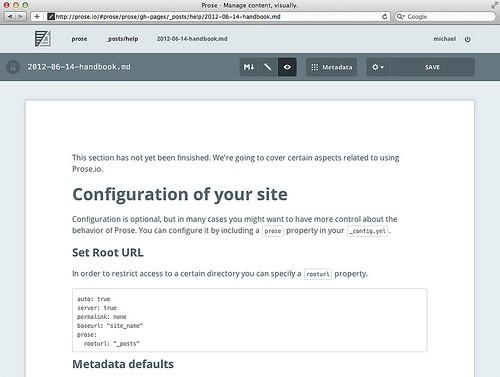
Preview
At any time, the present document can be reviewed by either clicking on the preview icon in the document menu bar or via the key combination ctrl+shift+right.

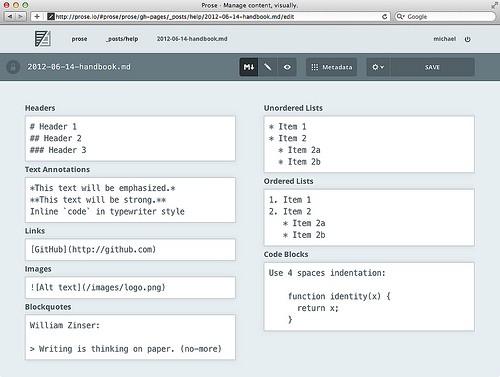
Markdown cheatsheet
To get a reference of the Markdown syntax, click on the M button in the document menu bar or use the key combination ctrl+shift+left.

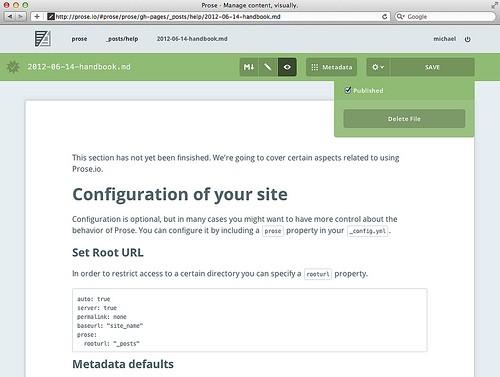
Simple publish/unpublish workflow
Once your post is ready to go, you can publish it by checking ‘published’ in the drop down menu.

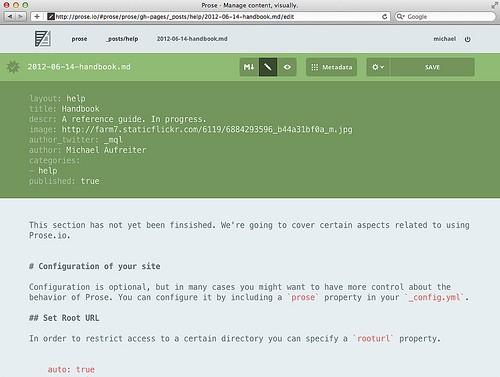
Metadata
Prose fully exposes a document’s metadata (Yaml Frontmatter) — with no limitations. Depending on your blog, this is where the title, date, and permalink of your post goes.

Not only for Jekyll
Prose can be used to edit text files of any GitHub repository. It can also function as a full featured writing environment if you maintain a collection of markup files in a GitHub repository. With Prose you can share a beautifully rendered version of any markdown file that lives within a public repository, making it a powerful tool for quick publishing.
Architecture
Prose itself is built with Jekyll and Backbone and hosted on GitHub. The browser side application interacts directly with the GitHub API for managing your repo’s contents.
The only server side logic deals with authentication. Since the GitHub API does not support a user agent OAuth flow , we resorted to a small server side application to handle authentication: Gatekeeper.
The GitHub API v3 exposes git’s plumbing commands, resulting in the need for multiple subsequent network requests for things that are usually done with a single command. We have rolled these commands into a simple JavaScript library — Github.js that may be useful beyond Prose.
Get involved
Prose is fully open source under BSD. We encourage you to contribute to and help us improve this application to make website development and maintainance easier. If you find a bug or you would like to suggest an improvement, head over to the issue queue. You can learn how to fork and set up your own Prose here.
Finally a big thank you to MIX Market for helping fund and support our development. We can’t wait to show off how MIX is using Prose to power their mapping sites.
What we're doing.
Latest