TileStream Hosting Adds Street Level Layer Options for Embedded Maps
- Estimated
- 2 min read
We recently added the option to display a street level layer below your custom map layers when using TileStream Hosting. With this new feature, it’s now easy to make custom maps that have detailed street level data at deep zoom levels without having to gather and style street data on your own. Instead, you can focus on designing custom overlay layers in TileMill with your own data, and use existing street level layers.
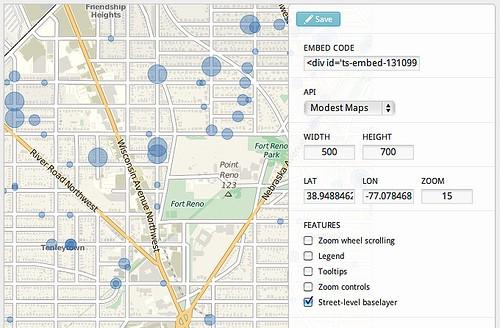
Using the TileStream embed builder, you can turn the street level layer on with a single click, allowing for it to be used for a single layer map or complex composited maps.

To create this map I took a custom point overlay that we designed in TileMill for the DC nonprofit A Wider Circle and enabled the street level layer.
Here is the original map showing just the overlay of A Wider Circle’s data, with the street level layer turned off.
The default street level layer for this map comes from MapQuest Open, which uses OpenStreetMap as it’s datasource, allowing you to update or add to the data and have everyone benefit from the improvements. You can also use Google Maps for street layer data — embeds that are configured to use the Google Maps API use this data instead. Here is what a map looks like with street layer data from Google Maps and A Wider Circle’s custom overlay.
We recently blogged about how TileStream uses compositing to make your maps faster, and this speed advantage extends to the street level layer as well. TileStream dynamically composites your custom layers over the street layer before sending them to the browser, utilizing the speed improvement.
It’s exciting to see this feature go into the wild, and I’m looking forward to see how people use it. To get started making and sharing your own maps, download TileMill and check out TileStream Hosting. There is also documentation on how to use both at support.mapbox.com.
What we're doing.
Latest
