Speeding up OpenStreetMap-based Map Development with OSM Bright Template
- Estimated
- 4 min read
Over the past couple of weeks I’ve developed a Cascadenik template for maps based on OpenStreetMap data. The source is now available on Github under a BSD-style license, along with other map styles we have released.
OpenStreetMap’s database is the basis for a lot of the maps we make at Development Seed. That’s because it’s free, extensive, and full of all kinds of information that one might want on a map. On the flip side the database’s extensiveness can be problematic, as sorting through the data and picking out the pieces we need for each map is a tedious and time-consuming task. The tags can be very specific, and often the distinctions between similar ones are not immediately obvious (or useful).
After designing a few maps using the same data, it was clear that I was making similar decisions on different map projects. In a few cases I had copied large chunks of map styles across projects with only slight modifications. To save myself time I created this template based on those common choices.

It ended up being a bit more than just a compilation of code snippets. It’s a reasonably complete map style that can stand on its own, but with a number of goals behind the scenes that I describe below.
Well organized and segmented code
If I only need to make a small number of changes, it should be quick and easy for me to find where those changes need to be made. In the template, different sets of features are broken up into different .mss files. Comments at the top of each explain what they contain.

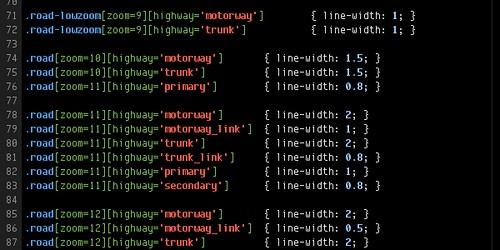
Most of the styles are organized by the type of element they represent first, and then by zoom level. However I found that for the different classes of roads it made more sense to organize everything by zoom level first, then by type. This way when reading and editing the code, one sees each class in the context of other classes in that zoom level. Since I use line-width to help indicate prominence, it’s easy for me to see whether the scale makes sense.
A complete set of sensible defaults
Each map project’s requirements are different and could call for any amount of detail. I have tried to design the template to a nice middle ground, so adding or subtracting detail as required is easy.
Flexible and expandable
I have also tried to think about alternative design decisions I may want to make in the future and design the template so it doesn’t get in the way of that. I’ve included placeholders for some things like this, such as outlines for roads that are not enabled by default.

The template makes use of the Maki icon set that we released earlier this year. The icons are black by default, but designed to be easily adjusted to fit the color scheme of any map.
Using the template
The stylesheet assumes you have a PostGIS database generated by osm2pgsql. On MapBox there’s a full planet import of the OpenStreetMap database in an Amazon Elastic Block Store Snapshot, which is updated weekly. Coastline information is ignored by osm2pgsql, so you will also need the land shapefile provided by OpenStreetMap (processed_p.tar.bz2, ~300MB) or something similar.
Some of the Mapnik features used in the template are relatively new — you will need Mapnik version 0.7.0 or higher to take advantage of them. A few of the Cascadenik features are new as well (such as character spacing and polygon-gamma). The template requires a version from Mapnik-Utils revision 912 or higher.
I’ve already put this template to the test with an update to our Haiti roads layer. The main style changes I needed to make the map work on the terrain background were done in just a few lines of code.

It was easy to change just a few styles in the template to make it work well on top of our Haiti Terrain layer.
We put this updated map on ten Maps on a Stick USB drives that Robert is now using in Haiti in his work with the Humanitarian OpenStreetMap Team. Read more about that project in last Friday’s blog post.
What we're doing.
Latest