UPDATE: We’re moving fast and the documentation discussed on this page is out of date. MapBox now has an easy embed feature that supports Google Maps and allows you to put maps on any webpage or CMS — including Drupal. For advanced integration, you can learn about when to use the MapBox API and Wax instead.
You can create custom maps for your website in ten minutes or less by combining Google Maps with MapBox. Adding custom maps to your site can allow you to easily make your maps stand out and really accentuate the data they’re depicting, and in the case of existing Google Maps integrated into a site, it can give them a quick facelift. MapBox’s tiles include both completely custom base layer map types as well as custom overlay tiles that sit on top of a base layer map, and you can add either or both to Google Maps. To give it a try, check out the step by step instructions on how to add MapBox tiles to Google Maps on MapBox.com.
With some recent work that Tom and I did to integrate MapBox with the Google Maps API, it’s now much easier to use the two services together on Drupal websites. This functionality is supported by the Gmap module, which now lives in the MapBox module. You can read more about using the GMap module and MapBox on Drupal sites here. The rest of this post discusses how MapBox and the Google Maps API work together, in general.

In terms of custom base layer tiles, when you implement a Google Map on your website, Google offers a handful of “Map Types” that include the default map you see on Maps.Google.com as well as terrain, satellite, and even different Mars and moon tiles. MapBox also offers “Map Types” like the DC Nightvision view or World Print tiles. Combine this with the Google Map API’s ability to implement third party “Custom Map Types” and you’ve got MapBox tiles showing up in your traditional Google Maps.
As for custom tile overlays, the Google API offers the ability to place transparent overlays on top of base layer maps. Using MapBox you can make the “World Print” your default base layer, set the center and zoom on top of Baltimore, and then add the transparent U.S. Congressional Districts custom overlay on top of the map. Below is a look at what that looks like in action.
U.S. Congressional Districts
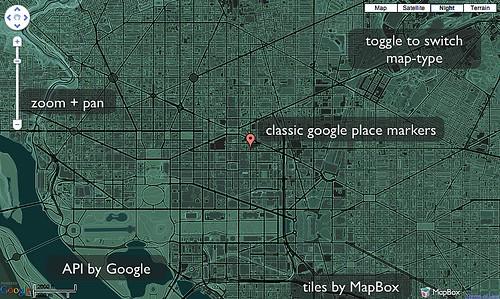
DC Nightvision Here is an example of our “DC Nightvision” tiles:
Afghanistan Winter + MRGS Here is an example of our “Afghanistan Winter” hillshades with the MRGS overlay:
MapBox offers several custom tilesets ready to implement on your Google Map, and if you need a unique set designed you can use TileMill. Again, if you want to implement an existing MapBox tile set, check out the documentation explaining all the necessary steps. We’ve also added a project on Github with three basic example implementations.
What we're doing.
Latest