Our redesign of “World Resources Institute’s”:http://www.wri.org main website just launched and we saved considerable configuration time implementing the design with “Context UI”:http://drupal.org/project/context. Here are four screenshots to show you how Context UI can take a smart information architecture and simply map it to a Drupal site.
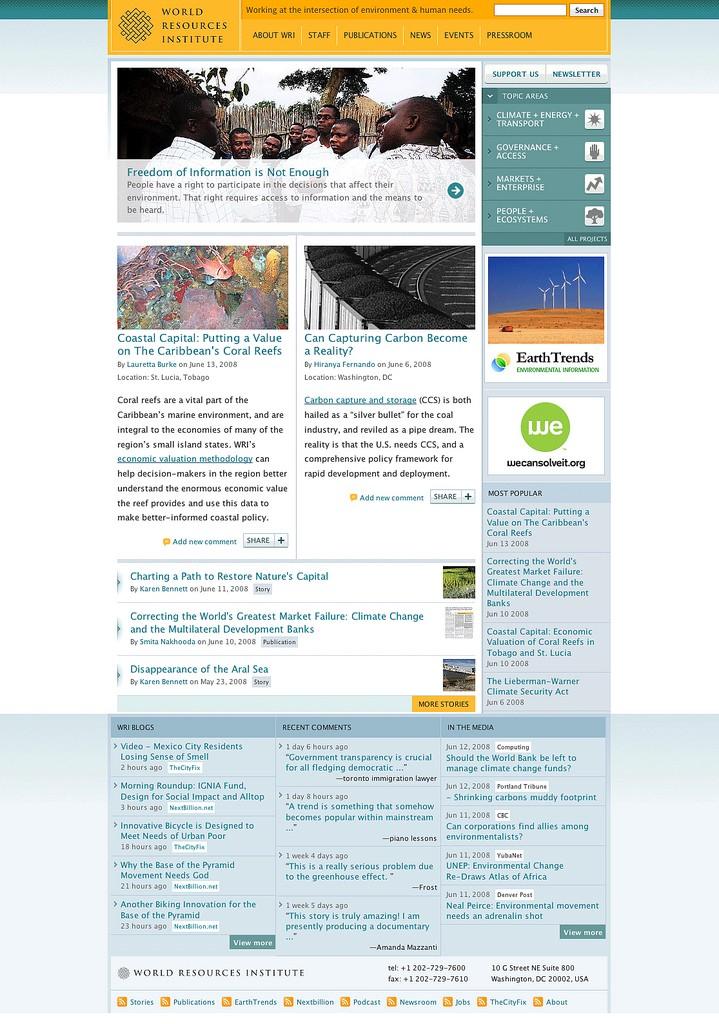
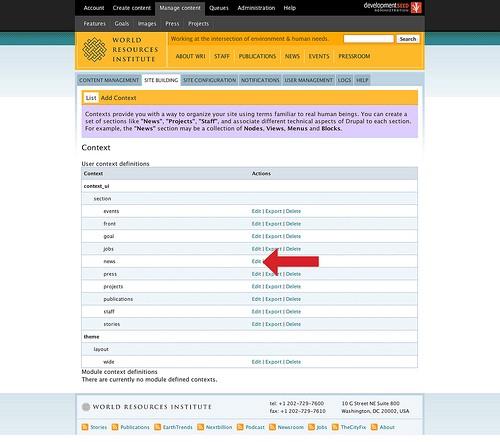
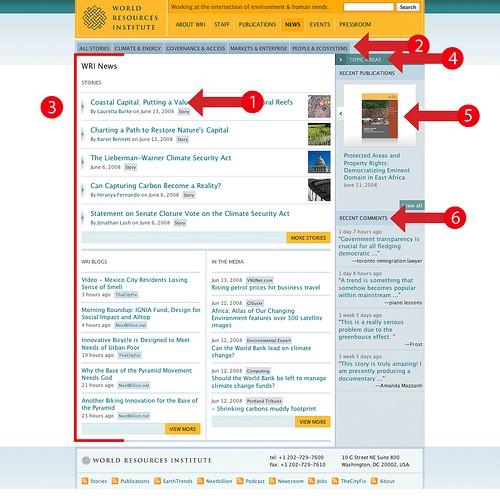
In the first screenshot, you can see the architecture and design we built. In the second screen shot, you see how we mapped our IA to Drupal with context definitions. This is the admin/build/context page, which shows all the “sections” or “features” we defined for this Drupal site. In the third screenshot, you get a sense of the specific definitions on the news page. This shows you the the bundles of views, content types, panels, menu items, and blocks. Lastly on the 4th screenshot, you see how those definitions mapped to the main news page.
Main Page

Context UI Overview

Context for News page
News page

I hope this helps people jump into Content UI. A lot of people first heard about our “implementation of context from Jeff and Young’s presentation at DrupalCon”:http://www.developmentseed.org/blog/2008/mar/02/creating-custom-workflows-drupal-applications. Young has a “great screencast of how the Context UI works here.”:http://www.developmentseed.org/blog/2008/apr/09/context-ui.
What we're doing.
Latest