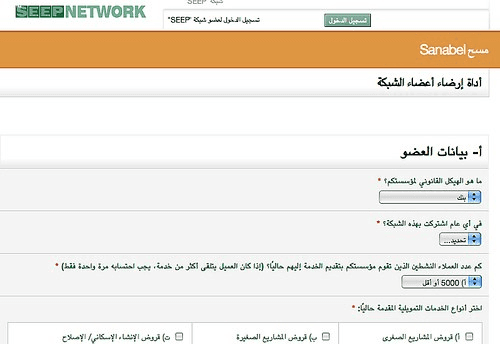
Ever think about trying out Drupal’s right-to-left (RTL) language support for languages like Arabic or Hebrew? We got to test it out for a project we’re working on with the SEEP Network, a support system for microfinance and microenterprise communities around the world. Currently they’re working to build the capacity and improve the services and performance of organizations within national and regional-level networks of microfinance institutions. To get feedback on their efforts and track changes that occur, they needed a tool that would allow members of these networks to give them feedback directly. And since these members speak many different languages — including RTL languages like Arabic — we got to try out Drupal’s support for this while building their survey tool.

The key to RTL language support in Drupal 5 is the internationalization module (i18n), and Jose reminded me that there’s a great documentation page on using RTL languages on Drupal sites here.
In a nutshell, the i18n module allows you to define a language as being a right-to-left language. Then when the site is being viewed in that RTL language, you can make your theme aware of this fact and have it call different or additional CSS stylesheets in order to theme according to the direction of the language. In the case of this webform, we were simply able to call an additional stylesheet after all the other stylesheets were called, which adjusted all the text from left-to-right to right-to-left.
In our case, we were doing some manipulations of the default CSS files so a good place to stick in this call was in our template.php file, where we could add in the extra style sheet. This also allowed us to add the stylesheet to the end of the styles variable, so that it’s called last. And since the stylesheet is called last, it can override any declarations made by all the previous stylesheets.
Here’s what the code looked like:
function _phptemplate_variables($hook, $vars) {
switch ($hook) {
case 'page':
// fetch the array of css files loaded by the theme
$css = drupal_add_css();
// if we're dealing with a RTL language, add in our stylesheet
if (module_invoke('i18n', 'language_rtl')) {
$css['all']['theme'][$path.'/networks/style-rtl.css'] = true;
}
// put the array of CSS files back into the 'styles' variable for phptemplate.
$vars['styles'] = drupal_get_css($css);
default:
return array();
break;
}For now, the style-rtl.css simply has the following in it:
body {
direction: RTL;
}which so far seems to cover the area of the website where we need the RTL effect to take place.
If you’re looking to run your entire site in RTL, there are entire themes that work to do this. Check out some of these themes — just search for “RTL” on that page. Have fun!
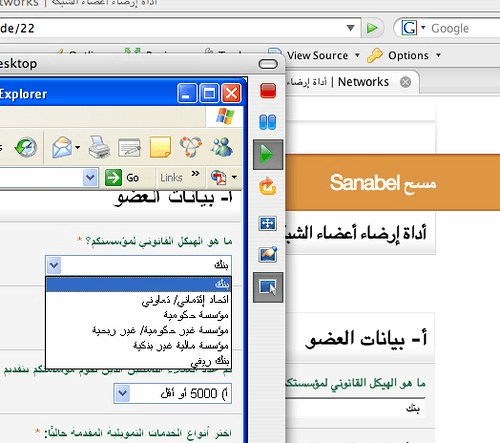
It even works in IE.

What we're doing.
Latest