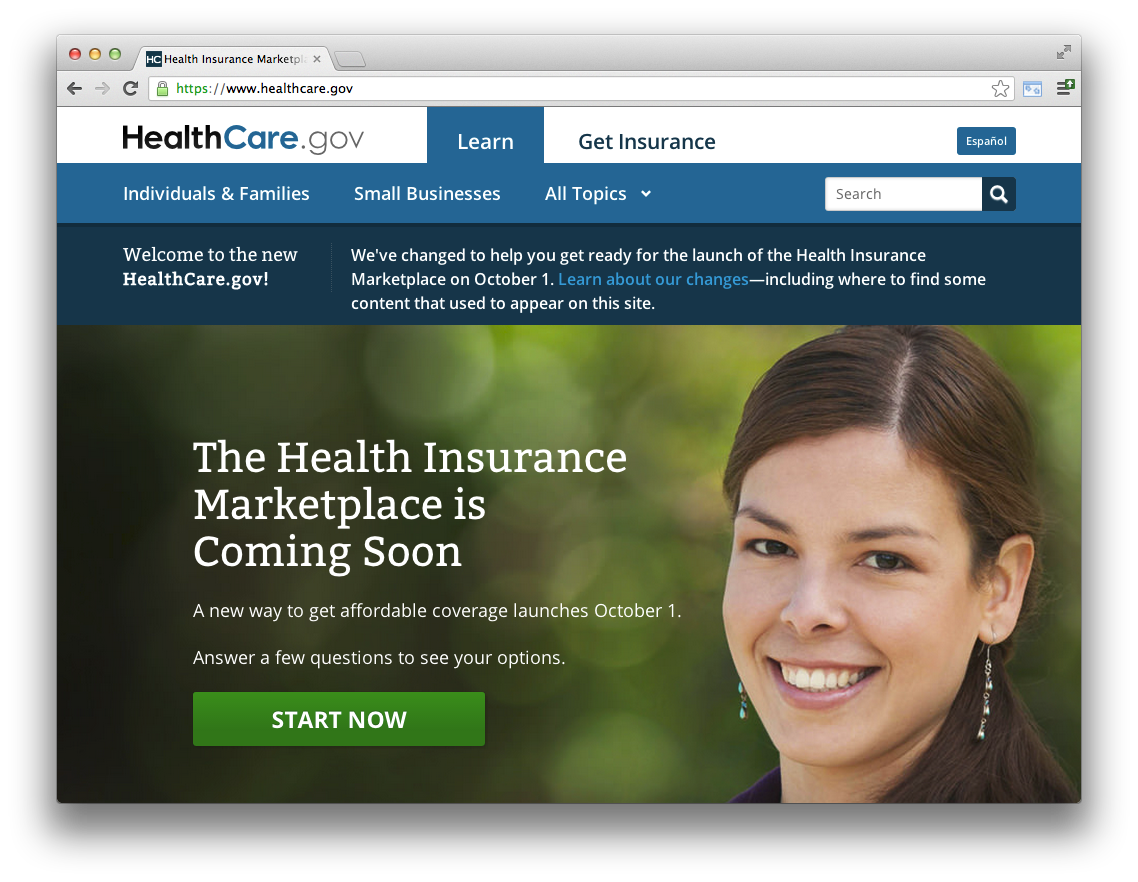
The main Healthcare.gov landing page and the thousands of subpages that educate the public on Affordable Care Act never went down.
In reflections on the failings of Heathcare.gov, the landing pages have emerged as a silent hero. They show how open, agile approaches can deliver government technology that works. Here's how we built the part of Healthcare.gov with 100% uptime.

Modern Web Technologies
Powering Heathcare.gov is a beautiful, fast, and completely CMS-free new website, developed using our approach to low-cost, low-maintenance web development, that has radically disruptive potential for traditional content management web projects.
Open Source HealthCare.gov
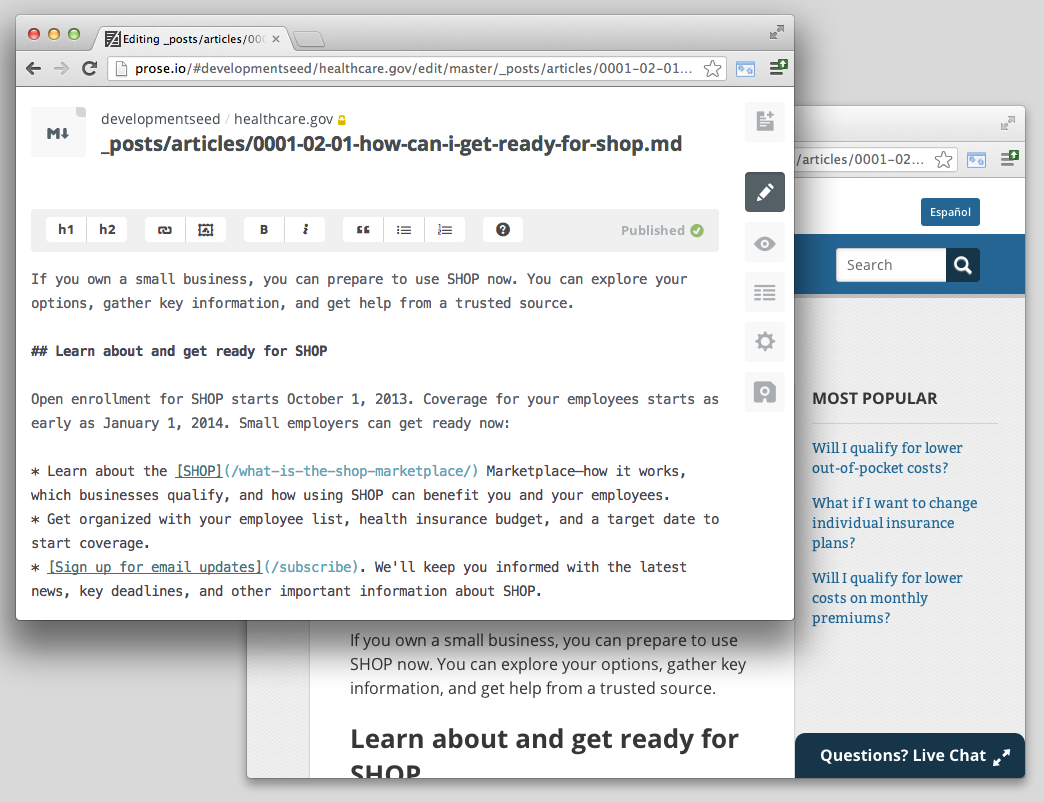
We built the Healthcare.gov frontend using entirely open source tools. The project also allowed us to improve several open source projects. Prose.io, the web editor used by the HHS team to manage their site got a better user interface and mobile editing layout, as well as a simple metadata editor.

We released a plugin for Jekyll, the application that generates the website, to sort content by Google Analytics data.
Finally, to automate the process of building the Jekyll site and publishing it, we released Jekyll-hook, a simple web server that integrates with GitHub and your hosting environment of choice.
For more on the open source contributions made possible through this project and to access to GitHub repository for HealthCare.gov, check out https://healthcare.gov/developers.
API access to content
The site's content is fully available through a JSON API for programmatic access. This enables other states setting up marketplace websites to sync content with the federal government and developers to build new interfaces on top of HealthCare.gov. The JSON API is also completely static and generated by Jekyll. It's even available cross-domain through CORS and JSONP, thanks to a simple edge-side-include in the Akamai CDN configuration.

Responsive, multilingual, clear content and presentation
We had the opportunity collaborate with talented designers at Teal Media and Edward Mullen Studio who laid out a refreshingly clean and focused presentation for the new HealthCare.gov, which resulted in many of the website's most exciting features.

To start, the entire website is translated to Spanish, building on the multi-lingual features in Jekyll. The site has been rigorously tested for accessibility according to the section 508 standards. It's responsive design allows it to be both beautiful and useful on a variety of mobile platforms and devices. All of these features are designed with the single goal of "get people enrolled" in mind.

Building on a flexible templating system like Jekyll makes it easy to iterate and improve various layouts and presentations without ever risking server-side performance or reliability.
We are incredibly proud to have been a part of this project, working with a visionary and dedicated team of government staff and partners on something that will be as impactful as it is innovative.
Required Reading
- Reuters: Insight: Health site woes show Washington misses out on cutting edge technology by Andy Sullivan
- The Atlantic: Healthcare.gov: Code Developed by the People and for the People, Released Back to the People by Alex Howard (@digiphile)
- The Washington Post: HealthCare.Gov was originally built in a garage by Sarah Kliff (@sarahkliff)
- Live on CNN: What Really Went Wrong with HealthCare.gov brought to you by Clay Johnson (@cjoh) - ask him how he feels about CMSs.
Have a challenging project that could use our help?
Let's connect
We'd love to hear from you.